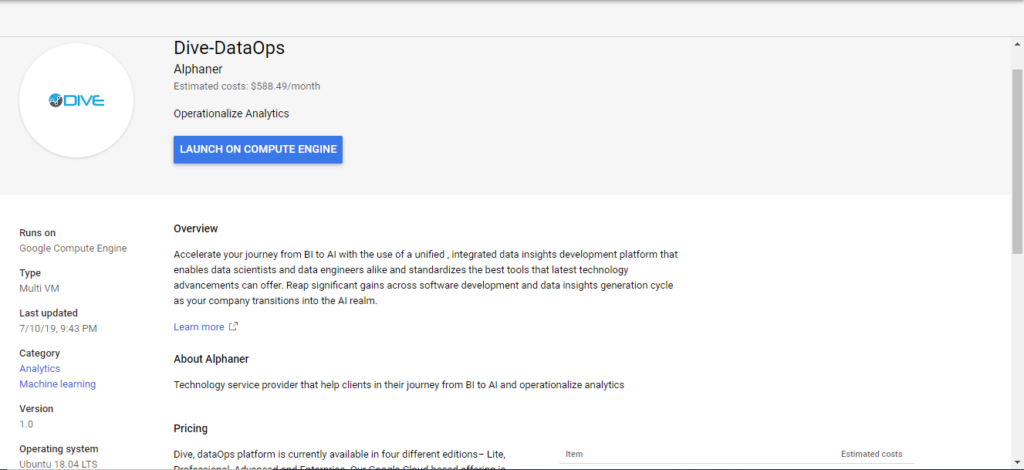
Select Dive-DataOps from the Google Cloud Launcher console and click Launch on Compute Engine

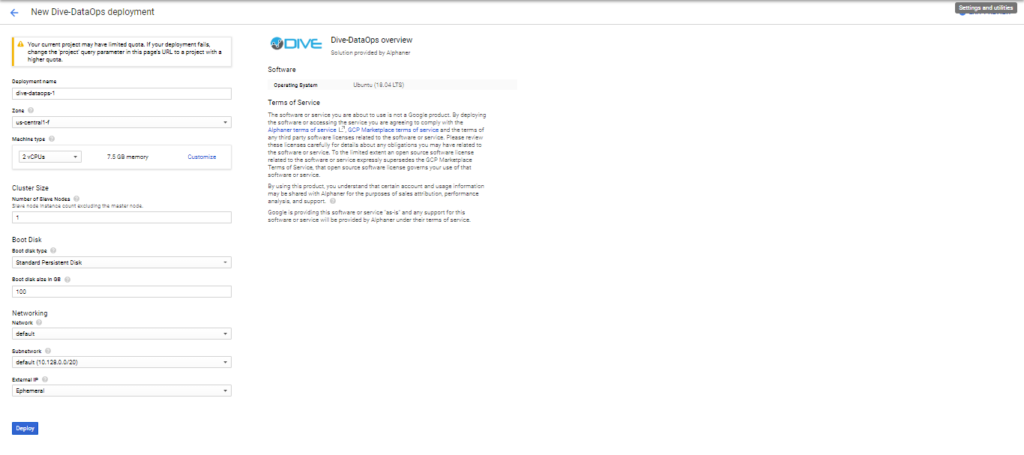
Deploy DiveDataOps
- Choose a name for your Dive-DataOps instance
- Choose zone, machine type, size of the cluster, disk size and networking details
- Click Deploy

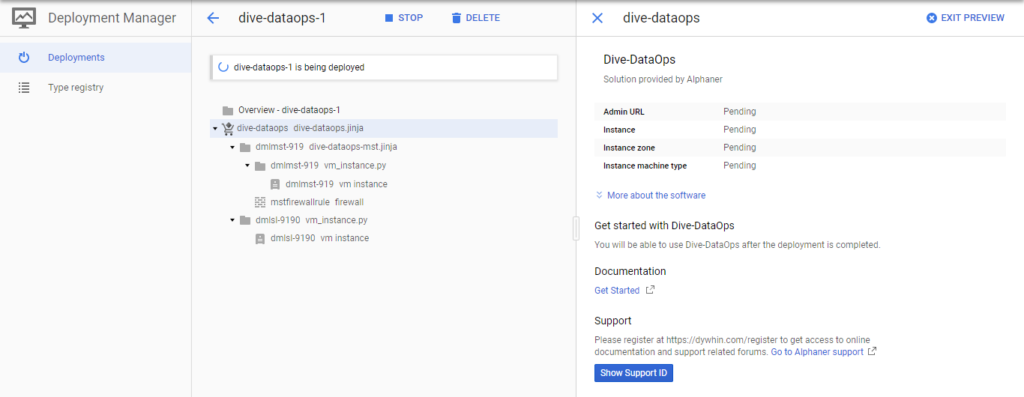
Depending upon the size of the cluster! Your deployment may take a few minutes

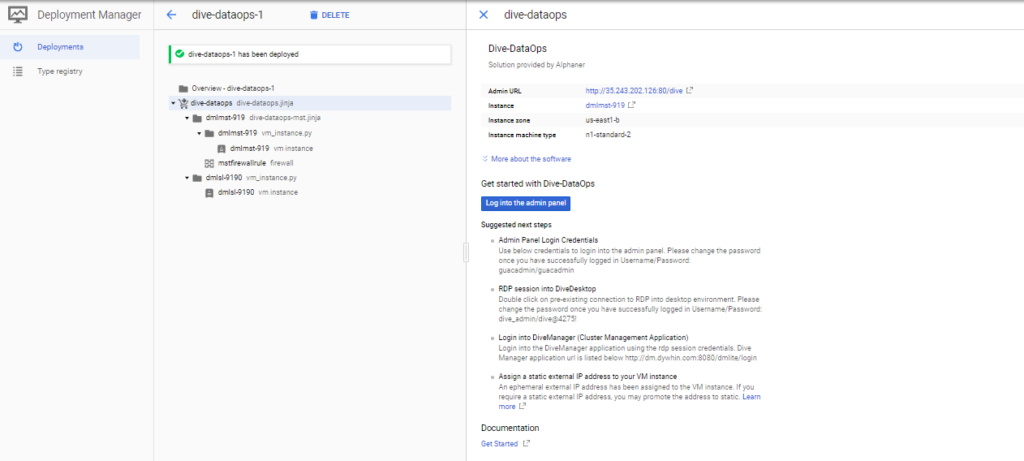
Once the deployment is ready, you can reach the admin panel running on your fresh deployment at http://{public-instance-ip}:80/dive.
Save the Admin URL and use default username/password provided in the suggested next steps

Access the admin panel using the default login credentials.
Note: Your deployment will require your own self-signed certificate. If you see a warning, click on Advanced and then Proceed to open your admin panel page.

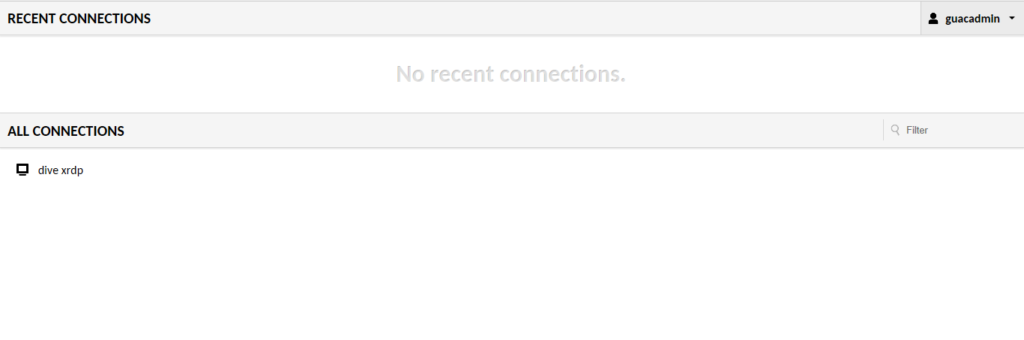
Once logged into the admin panel, you can now RDP into the DiveDesktop environment by double clicking the pre-existing rdp connection.
Please use the default login credentials as supplied in the suggested next steps of the google deployment page. And make sure to change it once logged in.

Once logged into the desktop environment, launch chrome browser and you can now access the DiveManager (cluster management & services) application at http://dm.dywhin.com/divemanager/login